
あなたは、システム開発における開発工程の一部であるコーディングついて具体的にどのようなことをしているのか、どのように進めたら良いのか気になっているところではないでしょうか。よく比較されがちなプログラミングと何が違うのか、その辺りも含めてシステム開発会社として25年経つ会社に所属している私がこれまでの経験から解説します。
本記事を読んでいただき、システム開発におけるコーディングについて、少しでも理解に繋がる材料となれると幸いです。
目次
1.コーディングとは?
システム開発の一連の流れの中で開発に当たるのがコーディングとなります。コーディングはまさに開発することに直結します。そんなコーディングの概要について1章では解説します。
1-1.コーディングは、ソースコードを書くこと
コーディングは、プログラミング言語を使ってソースコードを書くことです。基本的に詳細設計書に書かれていること見える化、形にしていくことになります。詳細設計書を正として進めることになるので、詳細設計書がイマイチだと、後々苦労することになるかもしれません。

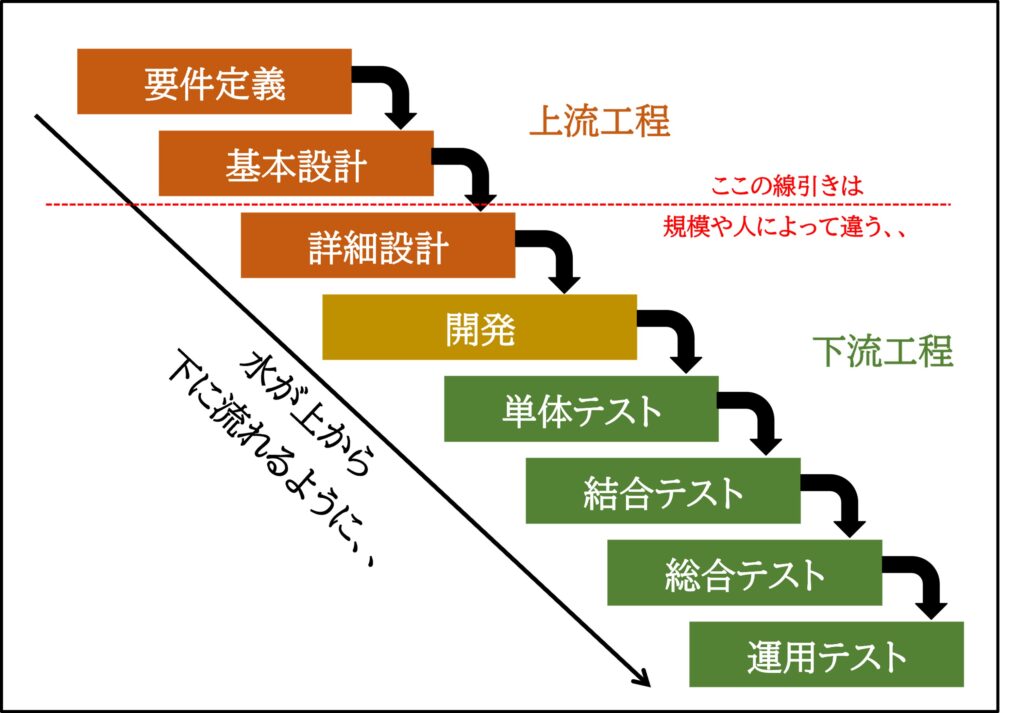
コーディングは、システムの開発工程の中でも「開発」に当たるところになります。エンジニアが大活躍する舞台です。
1-2.コーディングが必要なポジション
具体的にコーディングが必要なポジションとしては、Webコーダー、Webデザイナー、フロントエンジニアが多いです。
<Webコーダー>
コーディングする人=Webコーダーと言っても良いほど大半がWebコーダーのことを指します。Webデザイナーが考えたデザインをWebサイトで見える化するのが、Webコーダーの仕事になります。
<Webデザイナー>
上述で既にWebデザイナーが出てきていますが、デザイナーがコーディングを兼ねることもあります。デザインを制作する時は別ソフトで制作して、コーディングはプログラミング言語を使って書いていくことになります。
WEBデザイナーの外注については、 WEBデザインを外注する際の費用相場、進め方、作業範囲を解説 の記事をご参照ください。
<フロントエンジニア>
フロントエンジニアと呼ばれる人たちはコーディングもできないといけません。Webコーダーからステップアップしてフロントエンジニアになる人もいます。
フロントエンジニアは、HTML、CSS、JavaScriptを駆使して、デザイナーが作ったものを画面(フロント)部分を見える化する人たちです。中にはディレクション能力まで求められる場合もあります。
2.プログラミングとの違い
良く比較されるのが「プログラミング」という言葉です。「プログラミング」という作業の中でコードを書くことを「コーディング」と呼びます。「プログラミング」はプログラム全般の作業のことを指しており、「コーディング」したものの裏側をJavaやC言語を使って設計することは「プログラミング」に含まれます。
この裏側での設計するについては、コーディングとは呼びません。

「コーディング」は、画面で見える部分のコードを書くこと、
「プログラミング」は、「コーディング」+画面で見えない裏側の設計も含めた作業のこと、とイメージ付けておくと覚えやすいかもしれません。
3.コーディングで良く使うプログラミング言語

3章では具体的にコーディングで扱われる言語を紹介します。
3-1.HTMLとは

主にページ内の情報を構造化し、見出し、本文などを明確化する目的で使用されることが多いです。 HTMLタグで必要な文書を囲むだけで利用できるため、Web開発に携わる人の多くが、最初に学習する言語となります。HTMLタグは、<開始タグ>と</終了タグ>で内容を囲んで記述することでコードを書くことができます。
私みたいな素人でも調べながら進めれば書くことはできます。
3-2.CSSとは

テキストや画像の見栄えを良くするために、文字の大きさを変えたり、表示位置を調整したり、色を設定するために使用されることが多いです。デザインとして使われることが多いので、CSSを単独で使うことはあまり考えられません。
また、デザインをHTMLで書くこともできますが、かなり複雑になるので簡略化できるCSSが使われます。
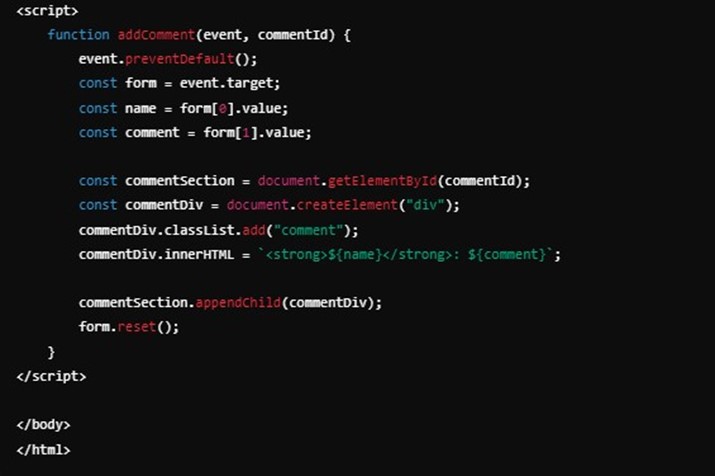
3-3. JavaScriptとは

HTMLやCSSでは表現できない機能をWebコンテンツに与えられます。HTMLはテキスト、CSSはデザインときて、JavaScriptは動的な機能を実現すると覚えておくと良いかもしれません。
まとめると、例えば、よくある入力フォームを思い浮かべてみてください。上記3つのそれぞれの役割は下記の通りとなります。
「氏名」「住所」といった入力させたい項目名を見える化するのは ⇒ HTML
項目の配置や入力させるための枠を配置するのは ⇒ CSS
必須項目が入力されずに「送信」を押した時にエラーを出すのが ⇒ JavaScript
※これらのスキルを学びたい人は、QUERYY「コーディングのスキルを学ぶには?」 の記事もご参照ください。
4.コーディングの進め方
コーディングは詳細設計書をもとに形にしていく作業です。そこで、具体的にどのように進めたら良いのか3章では紹介します。
4-1.コーディングすべき内容を全て確認する
まず、実際に手を動かす前に今回は何をどこまでコーディングしないといけないか、全体を俯瞰して確認するようにしましょう。
- デザインのレイアウト
- デザインの傾向、頻繁に出てくること
- 使用されているフォントや色、余白の傾向
- 時間が掛かる作業がないか
この辺りを頭の中でイメージできるようにしましょう。イメージ無くしては何を作っているのか迷走してしまいます。
4-2.コーディングを進める
それでは実際に手を動かしていくことになります。進め方はいろいろあります、人の好みもあるでしょう。いろいろ経験をして自分が一番進めやすいやり方を探るのが良いでしょう。
一般的には、HTMLだけを先に書きます。最適なHTMLタグは何か?を考えながら進めていくことになります。HTMLの量がその後の作業時間(CSSやJavaScriptを書く時)の目安になります。スケジュールを気にしながら進めることもビジネスとして大切です。
「コーディング」まとめ
システム開発におけるコーディングについて解説してきました。コーディングはまさにコードを書くフェーズです。これまで書面で残してきたものを形にしていくことになるので、自分で形にしていく喜びを味わえるタイミングです。
今回はコーディングについてまとめてきましたが、弊社は会社を立ち上げてから25年が経つ会社です。長年の経験からシステム開発の手段について様々アドバイスできると思います。また、様々な体制を組むことが強みでもあり、オフショア開発、ニアショア開発、オンサイト(常駐型)開発、受託開発など…お客様の状況に合わせてご提案いたします。相談は無料!なのでお気軽にお問い合わせください。


