
あなたは、システム開発における開発工程の一部である基本設計ついて具体的にどのようなことをしているのか、どのように進めたら良いのか気になっているところではないでしょうか。よく比較されがちな要件定義や詳細設計と何が違うのか、その辺りも含めてシステム開発会社として25年経つ会社に所属している私が解説します。
本記事を読んでいただき、システム開発における基本設計について、少しでも理解に繋がる材料となれると幸いです。
目次
1.基本設計とは?
システム開発の一連の流れの中で上流に位置する基本設計。要件定義でまとめたものをさらに分解して機能ごとにまとめるフェーズになります。そんな基本設計について1章では概要を説明します。
1-1.基本設計は、機能ごとに設計すること
基本設計は、システム全体に対してどのような機能を付けるか、機能同士の連携はどうなるか、決めていくフェーズになります。
要件定義と同様に基本設計もクライアントが目を通しながら進めていくことになります。クライアントも理解できるように社内用語は控えるように心がけましょう。クライアント目線も当然ながらユーザー目線でも考える必要があります。
基本設計後の詳細設計は社内用(開発者用)になるので、クライアントが事前に目を通せるのはここまでになります。仕上げる前に抜け漏れ、齟齬が無いかしっかりと確認を取りましょう。
1-2.基本設計は、上流工程に位置する

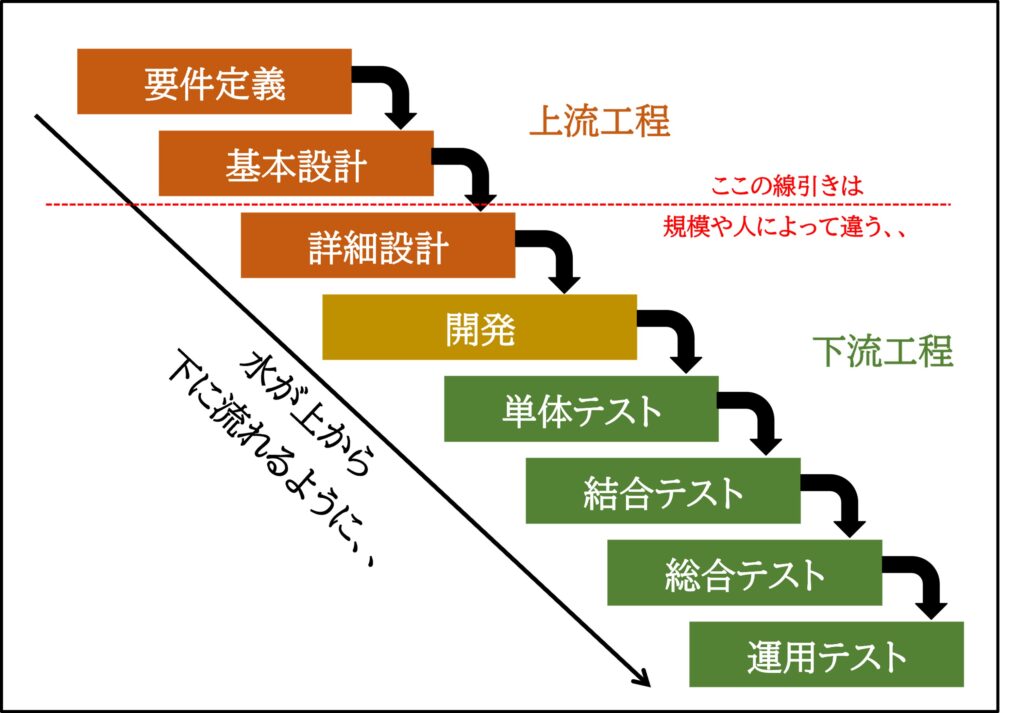
基本設計はシステム開発工程の中でも上流工程に位置するフェーズになります。
- 機能一覧表
- 画面一覧表
- 画面遷移図
- コード一覧
- CRUD図
- インターフェース一覧 等…
要件定義に引き続き基本設計でも決裁権のある人たちも含めて話し合いを重ねていきます。クライアント側×開発側でプロジェクトマネージャー, プロジェクトリーダーを交えて決めていきます。
各工程を以下のように略して呼ぶこともあるので、ここで覚えておくと良いでしょう。
工程 | 略称 | |
RD | Requirement Definition | |
BD | Basic Design | |
DD | Detail Design | |
UT | Unit Test | |
IT | Integration Test | |
ST | System Test | |
OT | Operation Test |
1-3.要件定義や詳細設計との違い
良く比較されるのが、要件定義と詳細設計の違いです。簡単に表にまとめると以下の通りです。
名称 | 工程 |
| 対象 | 内容 |
要件定義 | 最上流 | WHY (なぜ作るのか) | クライアント向け | システム導入する背景・課題、システム全般の概要 |
基本設計 | 要件定義の次 | WHAT (何を作るのか) | クライアント向け | システムの各機能、画面イメージ等具体化したもの |
詳細設計 | 基本設計の次 | HOW (どうやって作るのか) | 開発者向け | 基本設計を開発者向けにアレンジしたもの |
基本設計は要件定義の次に位置するもので、要件定義の情報をもとにどのような機能が必要か、どのような画面イメージになるのか、具体化していくことになります。要件定義同様にクライアントと密にコミュニケーションを取りながら齟齬無く進める必要があります。なるべく本物に近いイメージで共有できるとそのリスクは軽減されるでしょう。
2.基本設計の進め方
2章では基本設計を実際にどのように進めたら良いか紹介します。
2-1.要件定義書の確認
まずは要件定義書の確認をします。基本設計は要件定義書で決められた内容に沿って設計をしていくことになります。要件定義書を確認して、不明点があれば要件定義書を作成した担当者に確認しながら進めていきます。ここで齟齬が生じると後々にも響いてきます。
2-2.システムの骨組みを設計
確認した要件に沿ってシステムの骨組みを決めていきます。具体的には以下の骨組みを決めていく必要があります。
- 実装する機能の一覧を作成
- 画面レイアウトのイメージを作成
- 必要なデータの一覧(どこまでの情報を見える化するか、CSV等で落とせるようにするか)
2-3.基本設計書を作成
ここからいよいよ基本設計書を作成します。基本設計書はクライアントも目を通す資料となるので、社内用語/業界用語はなるべく控えて非IT系の人でも分かるような書き方にする必要があります。具体的な中身については長くなるので、次の3章で紹介します。
2-4.レビューの実施
基本設計書ができたら、関係者/クライアントに共有して中身を確認します。ここで書いた人が気づかなかった欠陥や不足を補足することになります。品質向上のためにもこのレビューは必ず実施するようにしましょう。
3.基本設計書に記載すべき項目
それでは、具体的に基本設計書に記載すべき項目を3章では紹介します。
3-1.機能一覧とその遷移
システムに実装する機能の一覧表を作成します。ここでシステムで作るべきものが一覧で分かるようになります。
例えば、勤怠管理システムであれば、「日報入力」「給与明細閲覧」「在籍入力」等…が機能として挙げられます。
3-2.画面一覧とその遷移
要件定義で決められた内容をさらに解像度を高めるために画面一覧を作成します。その画面にどんなボタンがあって、それをクリックするとどのような画面に遷移するのか流れが分かるようにします。正常に動作しなかった時のエラー画面もどのように出すか整理しましょう。
3-3.パッチ処理の整理
パッチとは予め仕込んだ一連の処理を自動化することです。パッチは要件定義の時に整理されるのが一般的で、その一覧表を基にパッチ処理のフローや定義をまとめることになります。
3-4.データベースの整理
システムに蓄積されていくデータをどのように処理するか整理します。どのようなデータがどのように保存されていくのか、可視化する(ER図)ことが必要です。さらに、テーブルごとにどのような機能を持つか整理しましょう。CRUD図を使われることが多いです。
※CRUD図の詳細については、下記の記事をご参照ください。
3-5.インターフェース一覧
要件定義で決定したシステムに連携する外部サービスとの連携方法、連携するデータについて整理します。
4.基本設計で失敗を避けるためのポイント
ここまで基本設計の流れと記載すべき内容をまとめてきました。4章では基本設計において、失敗を避けるために何を注意したら良いか紹介していきます。
4-1.ユーザー視点で考える
基本設計では必要機能の洗い出しをすることになりますが、ユーザー視点で考えることが重要です。そうすることで不要な機能や必要な機能が見えてきます。無駄、不足をなるべく避けるためにも重要な心持ちとなります。
4-2.専門用語少なめで、コミュニケーションを取る
クライアントが非IT系の会社の場合もあります。その際はIT業界用語を連発してしまうと齟齬が生じる可能性が高いです。IT知識がない人でも伝わるような一般的な言葉でコミュニケーションを取るようにしましょう。
4-3.WBSを活用してスケジュール管理
WBSを活用してスケジュールとタスク管理、そのタスクは誰がやるのかを管理するようにしましょう。曖昧なママ進めると、なあなあになりがちなので、ある程度のマイルストーンは置いてそこに向けて進めるようにしましょう。
5.まとめ
システム開発における基本設計について解説してきました。要件定義の次に位置する基本設計ということもあり、ミスが許されないフェーズとなります。ここで本来必要だった機能が漏れていたりすると、開発終わってから機能を付けたい!となってもかなりの手戻りが発生します。最悪な場合、追加できないケースも、、そのため漏れないように慎重に進める必要があります。
基本設計についてまとめてきましたが、弊社は会社を立ち上げたから25年が経ちます。長年の経験からシステム開発の手段について様々アドバイスできると思います。システム開発で行き詰った時には、どんな些細なことでも、お気軽にお問い合わせいただければと存じます。



